In this article, we will add Firebase Authentication and Facebook Auth login to a Flutter application, which will authenticate a user by logging in using the facebook account and then we will retrieve user information in the home page.
To know how to create project in firebase and download the google-service.json file, you can check the Google Sign-In & Firebase Authentication Using Flutter article . In the article I demonstrated how to use google_sign_in and firebase_auth. This article is aimed for the android and ios phones.
Adding Firebase And Facebook Auth To Flutter
As I said before, to check how to create a flutter project and add the google-service.json file which is used for android, then please check this article Get Started With Firebase in Flutter. Next, you need to add the following dependency to the pubspec.yaml file:
1
2
3
4
5
6
7
8
9
10
|
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
firebase_auth: ^1.2.0
firebase_core: ^1.2.0
flutter_facebook_auth: ^3.4.1
font_awesome_flutter: ^9.0.0
google_sign_in: ^5.0.4
twitter_login: ^3.0.8
|
Click CTRL + S to save, and you have successfully added the above dependencies to your Flutter application!
Note:
- I’m using latest Flutter version 2.0 with null safety enabled, you can enable null safety by executing:
Generate Facebook App ID and Secret Key
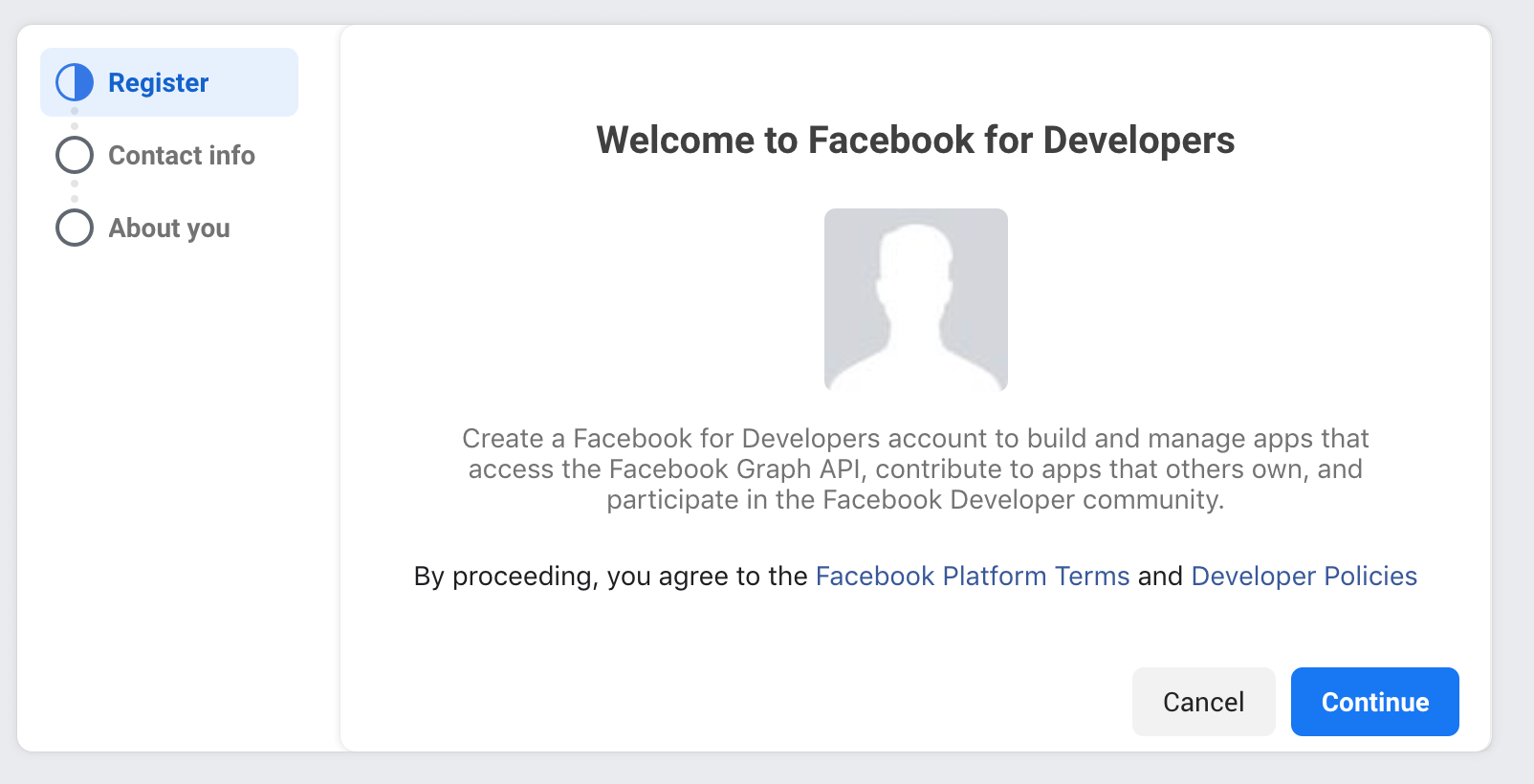
To use facebook authentication in your application, first you need to have a facebook account, and then navigate to Facebook Developer Platform, and click on Register, which will show the following screen:

Follow the steps and choose Developer when asked, which one of these best describes you. Then after registering you can click on Create App and the following screen will be displayed:

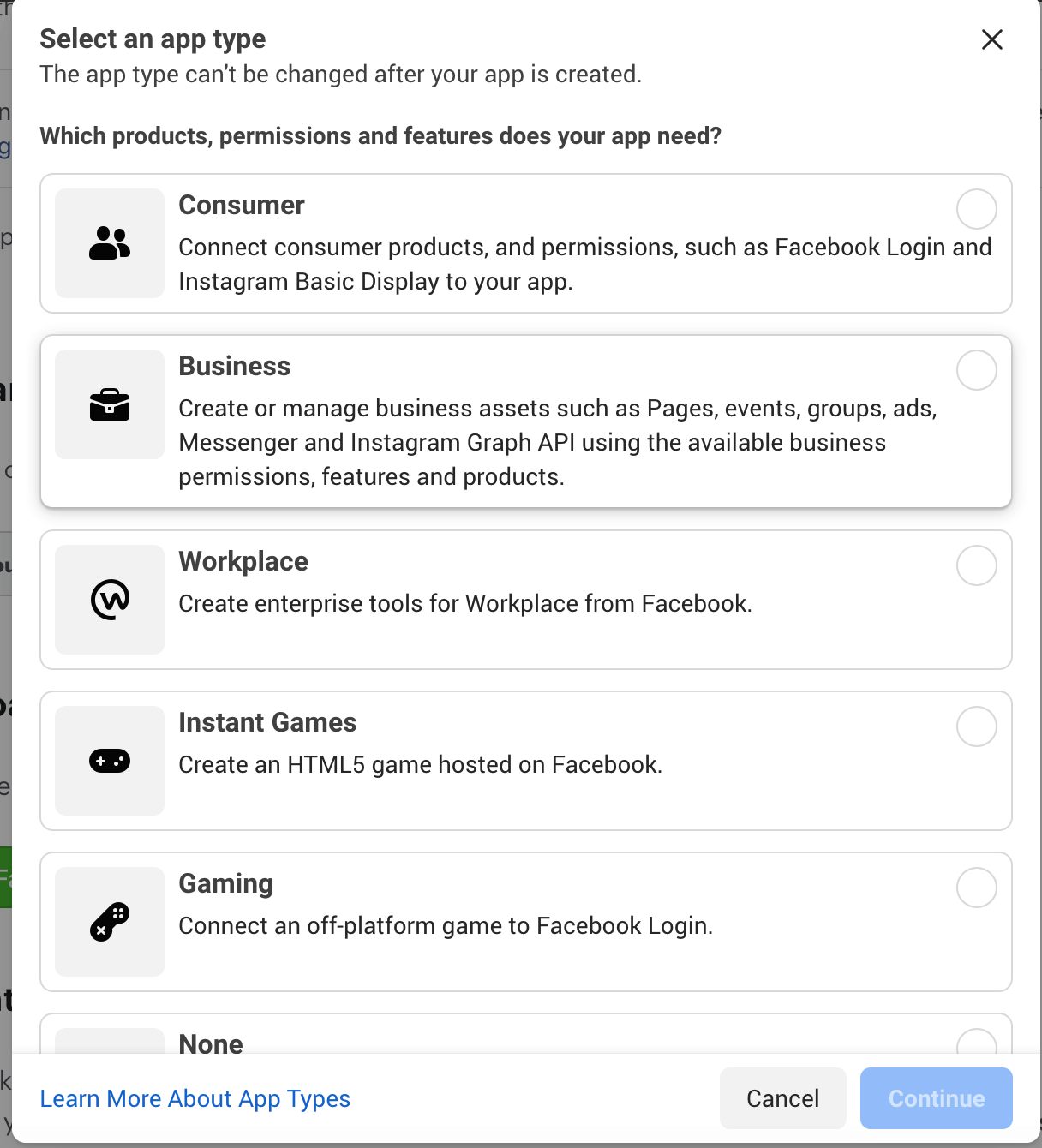
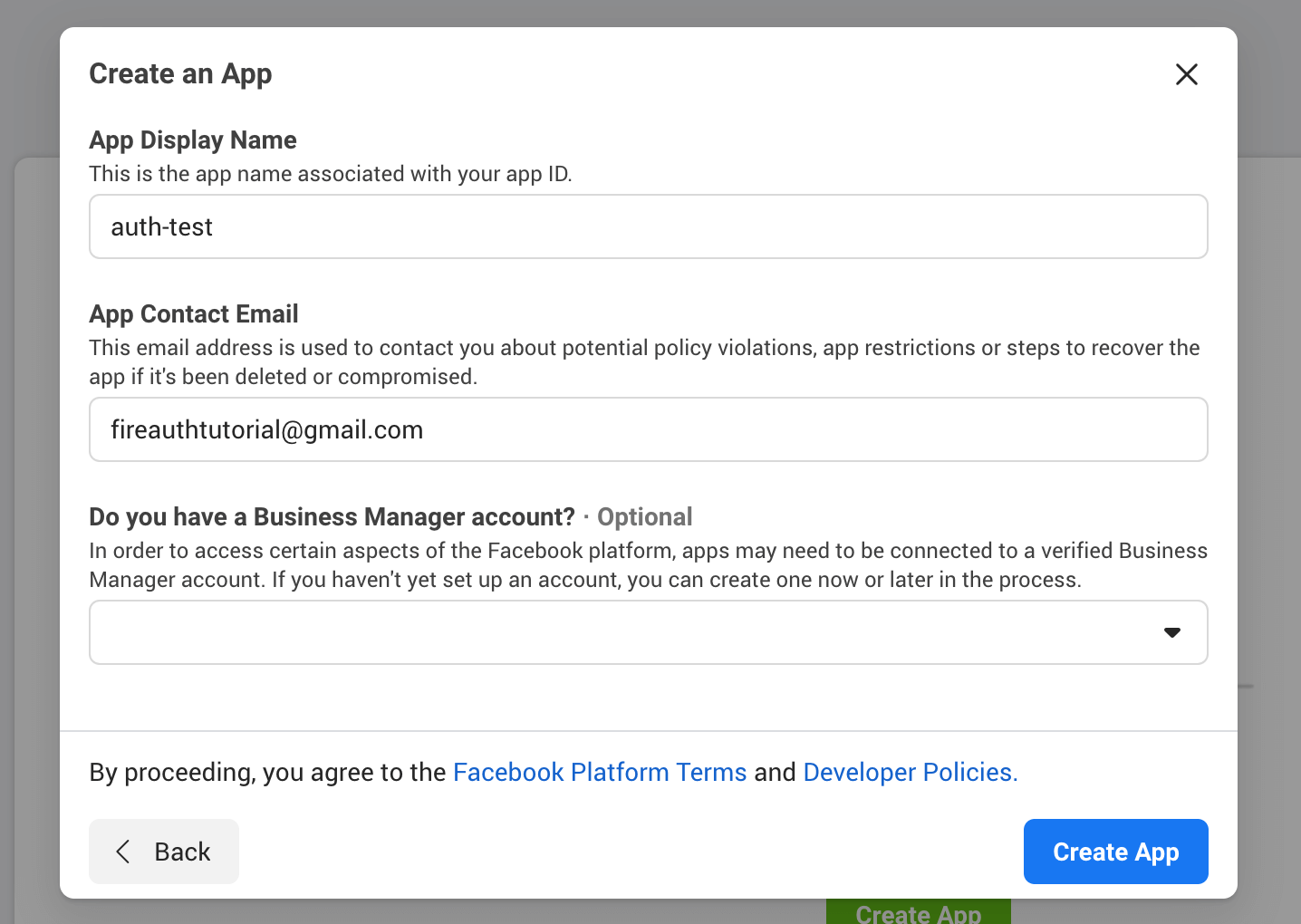
Since we need Facebook login, therefore choose Consumer and click Continue, then add the app name and app contact email:

and now you have successfully created an app on the Facebook developer platform!
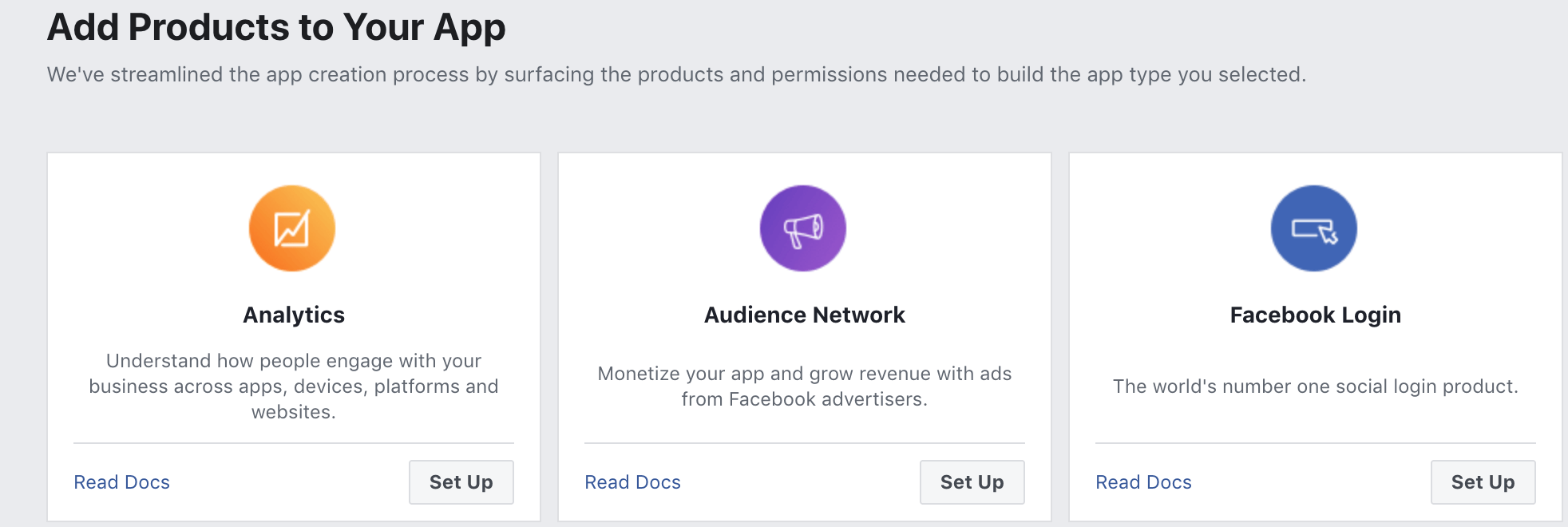
Now, click on Set up under the Facebook Login:

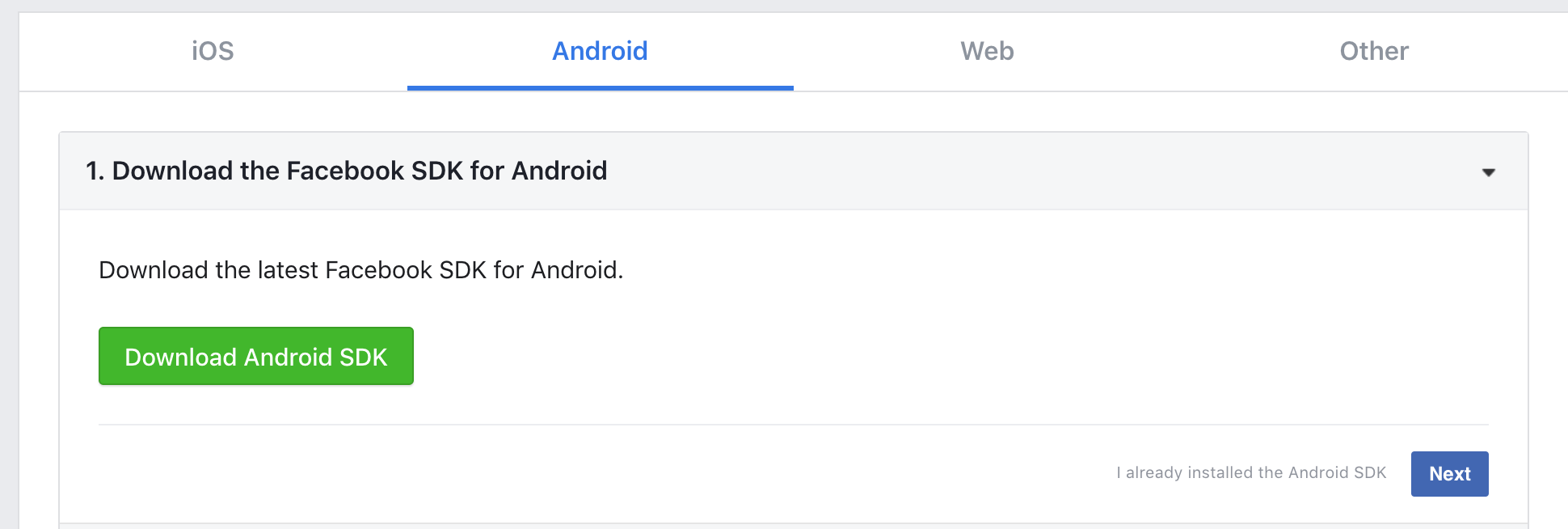
Now choose Android, and basically all you have to do is follow the steps. So first you would get this:

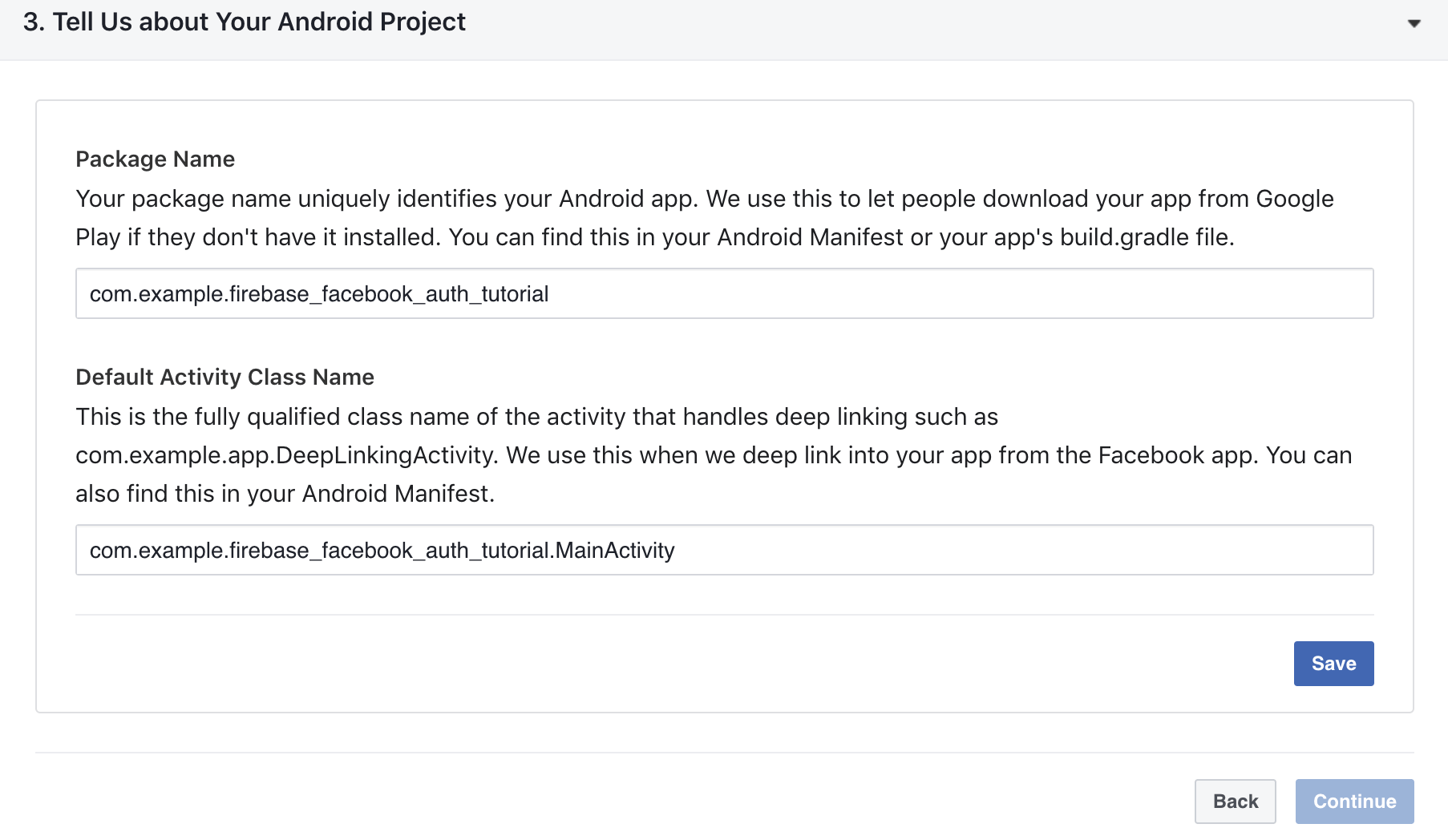
Do not download the sdk, just click next and in the second step also just click next. Then you need to provide the package name and the default activity class name. You can get the package name from the AndroidManifest.xml file and for the class name just add your own package and the MainActivity class:

Then you need to provide the android key hash, you can do that by executing the following command:
1
|
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
|
This will generate the hash key, if you were asked to provide the keystore password then just write android which is the default password.
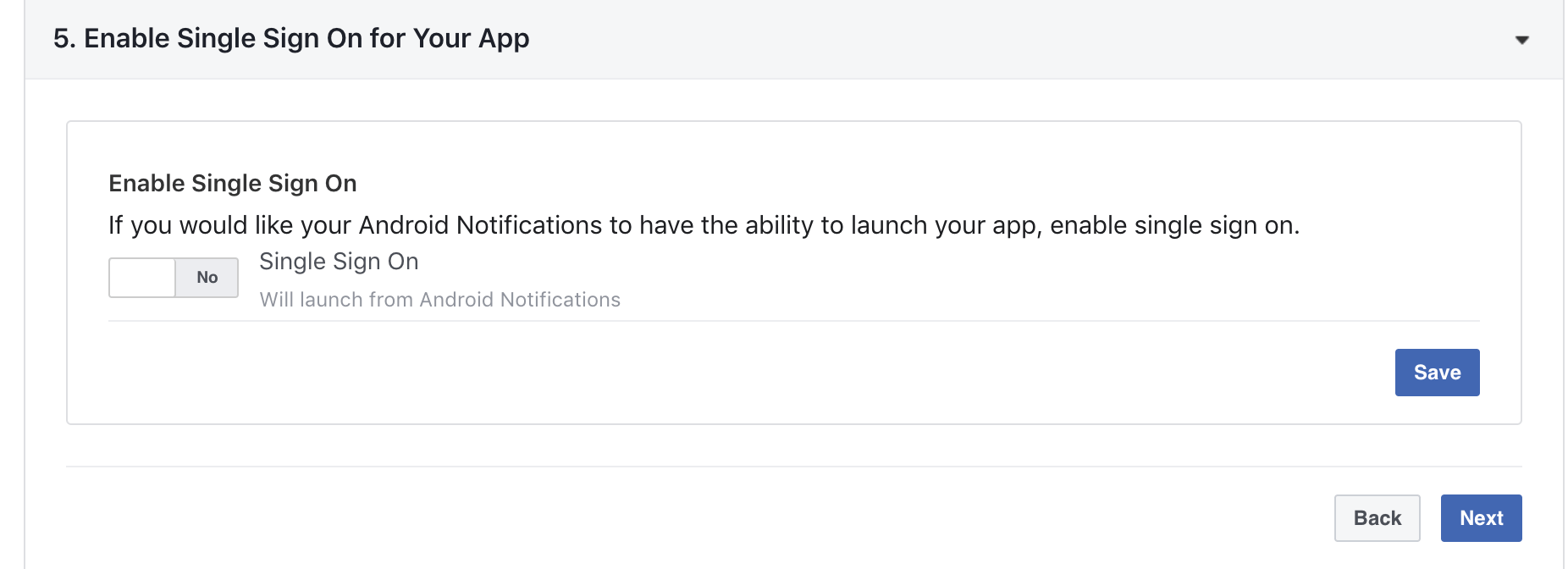
After that, you need to enable single sign on:

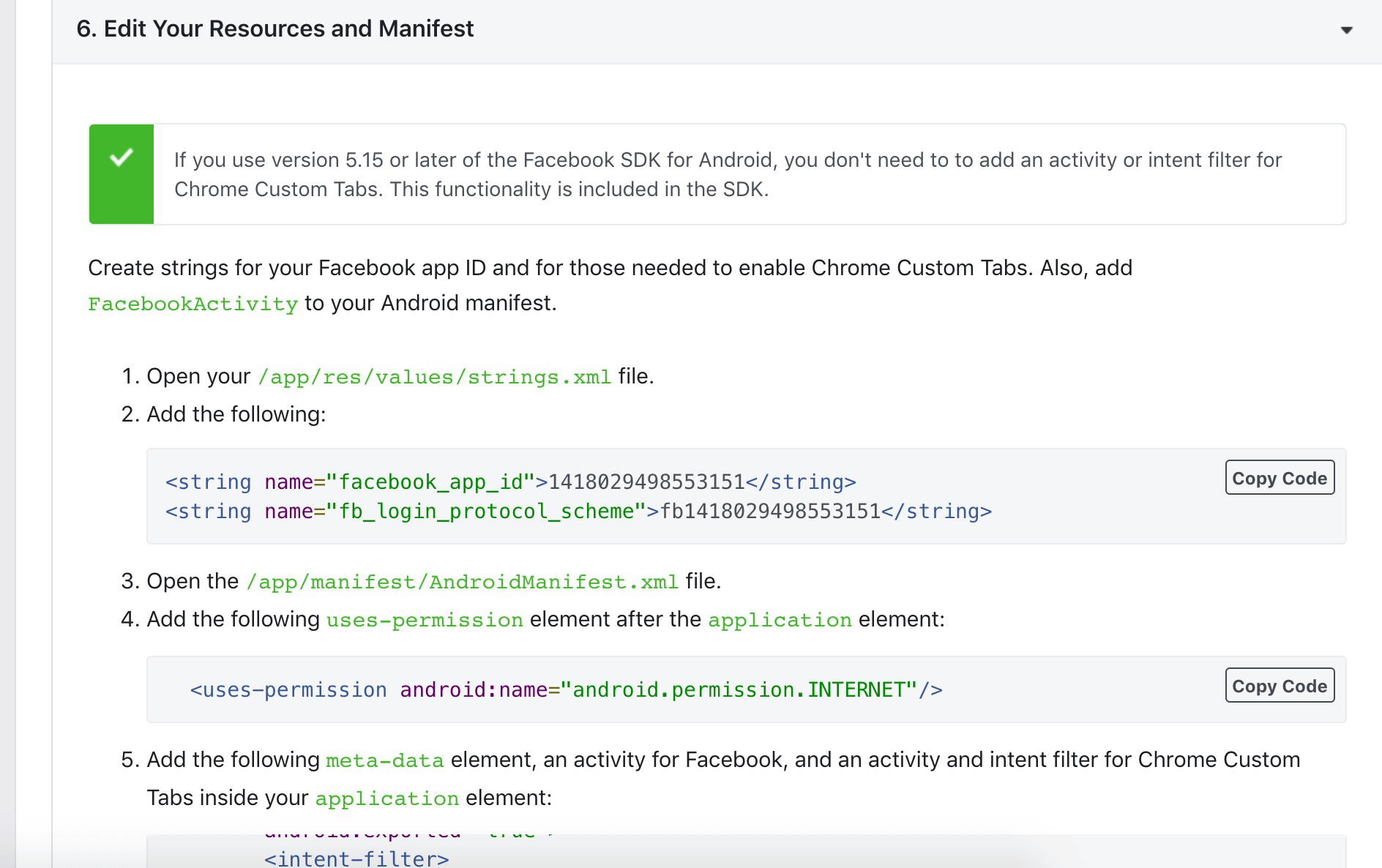
Next, you need to edit the manifest file, so just copy the code provided. For example:

So, first create a strings.xml file under android/app/src/res/values and add the following:
1
2
3
4
5
6
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Firebase Facebook Auth</string>
<string name="facebook_app_id">1418029498553151</string>
<string name="fb_login_protocol_scheme">fb1418029498553151</string>
</resources>
|
In your app, you would have a different app id, therefore just copy the code that was given. Then in the manifest file add the internet permission and the meta-data element, an activity for Facebook, and an activity and intent filter for Chrome Custom Tabs inside your application element. For example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:label="firebase_facebook_auth_tutorial"
android:icon="@mipmap/ic_launcher">
<meta-data android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id"/>
<activity android:name="com.facebook.FacebookActivity"
android:configChanges=
"keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />
<activity
android:name="com.facebook.CustomTabActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/fb_login_protocol_scheme" />
</intent-filter>
</activity>
|
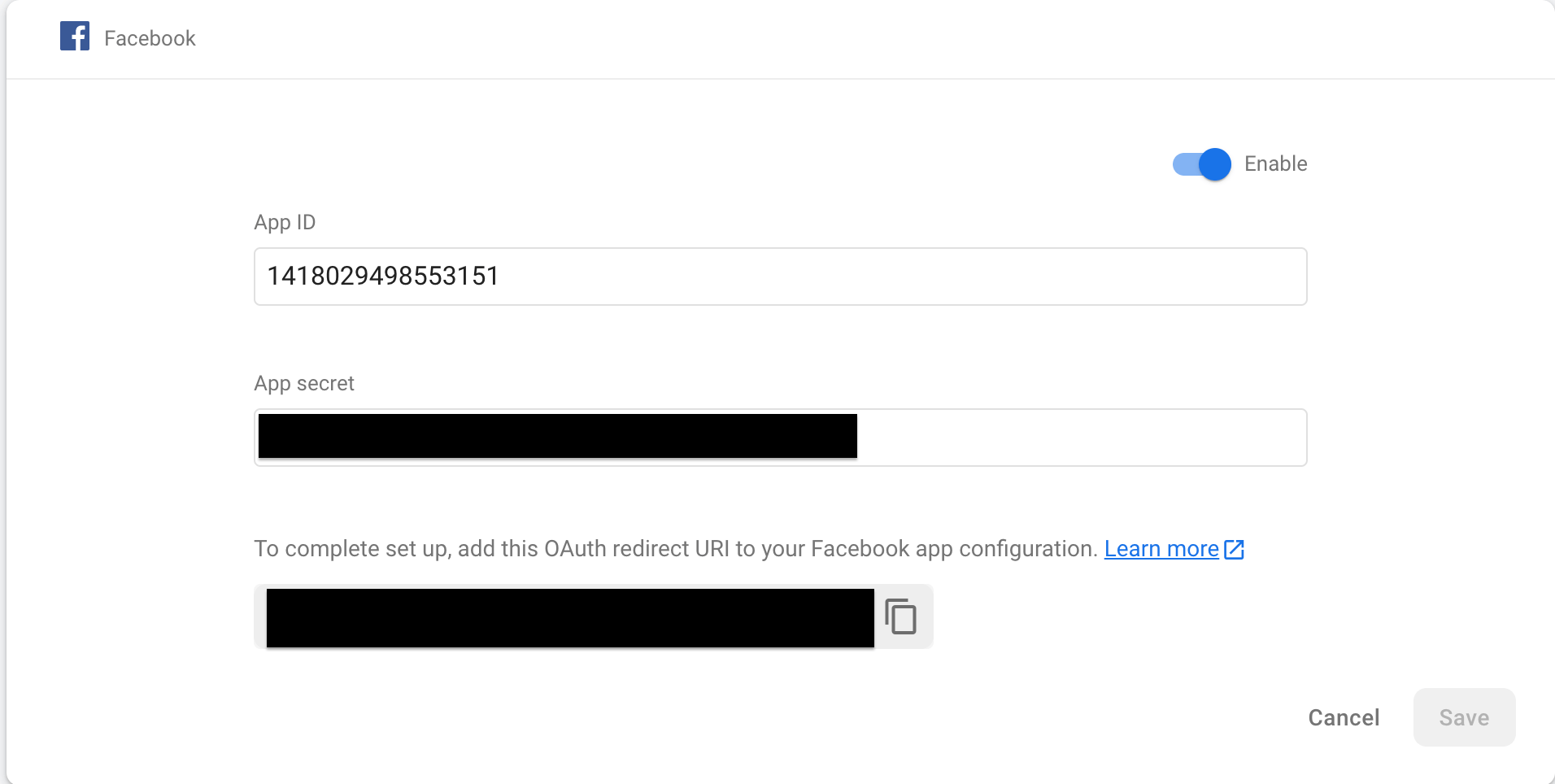
Enable Facebook Authentication in Firebase
Now before working on the application, you need to navigate to the Firebase console and enable facebook authentication. Therefore navigate to the Authentication tab and then click Sign-in method. You will find multiple providers, but for this tutorial you need to enable the Facebook provider:

When enabling, you will also be asked to provide both the app ID and the app secret, you can get them both by going to the facebook developer platform then clicking on Settings then Basic.
1
2
3
4
5
6
7
|
class SignInButton extends StatefulWidget {
final FaIcon faIcon;
final LoginType loginType;
final textLabel;
SignInButton({Key? key, required this.faIcon, required this.loginType,required this.textLabel})
: super(key: key);
|
textLabel was added, therefore now in the Text widget you just need to assign the textLabel to the string parameter:
1
2
3
4
5
|
label: Text(
this.widget.textLabel,
style: TextStyle(
color: Constants.kBlackColor, fontWeight: FontWeight.bold),
),
|
Then in the sign_in_page.dart, you need to do the following:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
SignInButton(
loginType: LoginType.Google,
faIcon: FaIcon(FontAwesomeIcons.google),
textLabel: Constants.textSignInGoogle,
),
SignInButton(
loginType: LoginType.Twitter,
faIcon: FaIcon(FontAwesomeIcons.twitter),
textLabel: Constants.textSignInTwitter,
),
SignInButton(
loginType: LoginType.Facebook,
faIcon: FaIcon(FontAwesomeIcons.facebook),
textLabel: Constants.textSignInFacebook),
|
The LoginType is an enum as explained in the previous article:
1
2
3
4
5
|
enum LoginType {
Google,
Twitter,
Facebook
}
|
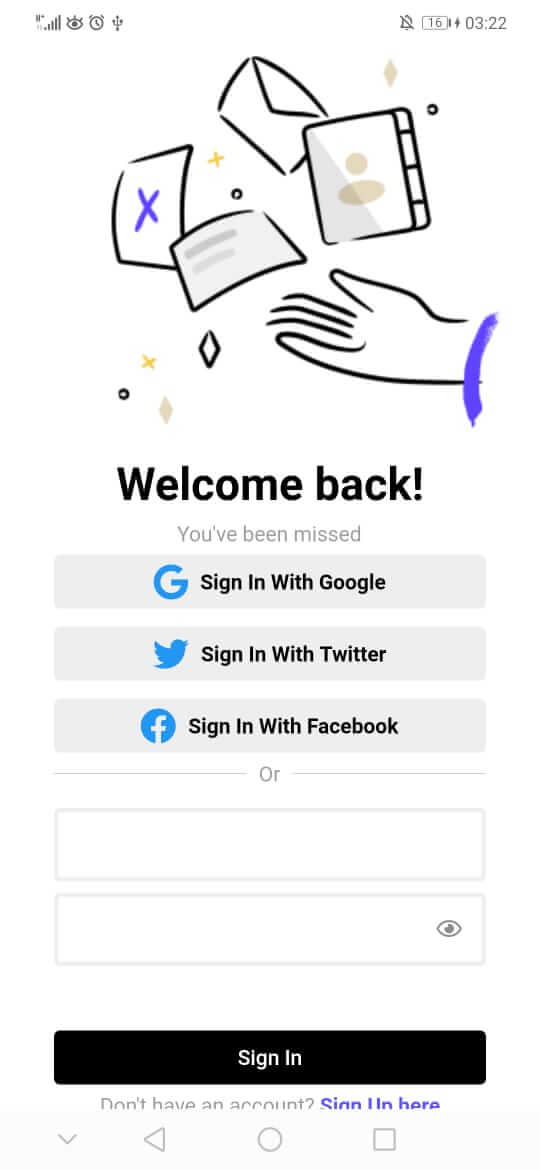
The above code will give you the following screen:

Now navigate to the FirebaseService class and add the following method:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
Future<Resource?> signInWithFacebook() async {
try {
final LoginResult result = await FacebookAuth.instance.login();
switch (result.status) {
case LoginStatus.success:
final AuthCredential facebookCredential =
FacebookAuthProvider.credential(result.accessToken!.token);
final userCredential =
await _auth.signInWithCredential(facebookCredential);
return Resource(status: Status.Success);
case LoginStatus.cancelled:
return Resource(status: Status.Cancelled);
case LoginStatus.failed:
return Resource(status: Status.Error);
default:
return null;
}
} on FirebaseAuthException catch (e) {
throw e;
}
}
|
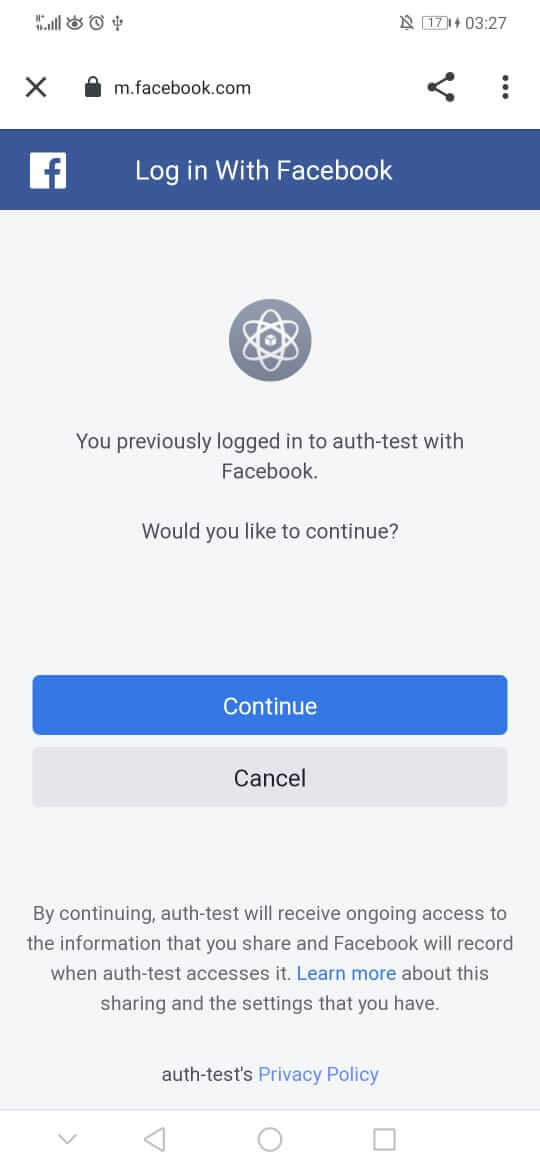
As you can see, here we call the method FacebookAuth.instance.login(), it will open the facebook authentication page. If the user clicks on Continue, then they will be able to login:

The Resource that is returned in the above method is a custom class created to return if the status of the facebook authentication process:
1
2
3
4
5
6
7
8
9
10
11
|
class Resource{
final Status status;
Resource({required this.status});
}
enum Status {
Success,
Error,
Cancelled
}
|
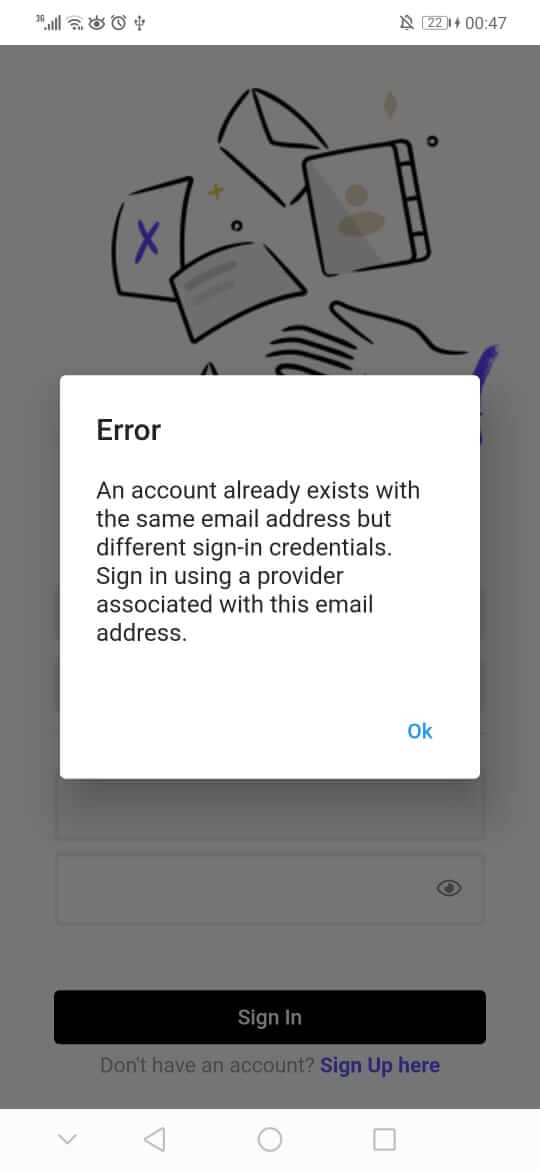
Link Multiple Auth Providers
Since one user may login using different auth providers, then you will get the following error:

1
2
3
4
5
6
7
8
9
|
if (e.code == 'account-exists-with-different-credential') {
List<String> emailList = await FirebaseAuth.instance
.fetchSignInMethodsForEmail(e.email!);
if (emailList.first == "google.com" || emailList.first == "twitter.com") {
await this.service.signInwithGoogle(true, e.credential);
Navigator.pushNamedAndRemoveUntil(
context, Constants.homeNavigate, (route) => false);
}
}
|